Building Accessible Content
We all have an important role to play in building accessible digital learning materials. But the requirement to make existing and new content accessible can seem like an onerous task. For this reason, the UDL 'Plus-One' approach (Tobin & Behling, 2018) can be useful for busy time-poor academic staff.
The Plus-One approach "... is an iterative process, where you and your colleagues create progressively more course content and interactions to be increasingly more accessible as you teach the course repeatedly."
Deciding to tackle just one area where you know your content is not as accessible as it could be, is the key to transforming your accessibility workflow.
You can start by identifying some so-called 'Pinch Points':
- Do you use a lot of tables in your teaching?
- Are there process diagrams you use repeatedly?
- Are you sharing a lot of material in PDF format?
- Is your Brightspace content accessible?
Small changes can make a big difference. The following sections will guide you through key information and practical steps to help integrate accessibility into your daily workflow.
Tobin, T. J., & Behling, K. T. (2018). Adopt the plus-one approach. Reach everyone, teach everyone: Universal design for learning in higher education, 128-140.
The accessibility of digital learning content in European universities is governed by Directive (EU) 2016/2102. This directive is a legally binding framework that applies to all digital content created and distributed by universities, including documents, videos, and learning platforms made available for students, staff, and the public.
Why accessibility matters:
- Equity and inclusion: TU Dublin’s Strategic Intent 2030 has committed to accessibility in its Strategic Objectives as follows: ‘We will be the most ‘accessible’ university in Ireland, with the largest number of diverse learners’. Therefore, we must ensure that all students, regardless of disability or learning need, can access our resources equally.
- Improved learning for everyone: Accessible content benefits all students, not just those with specific needs.
- Better content management: Features like alt text, captions, and structured content provide valuable metadata that help preserve, catalogue, and protect content over time.
- Legal accountability: The university can be held responsible for non-compliant content, including potential legal or reputational consequences.
What is covered by the EU Directive?
The Directive applies to:
- Textual and non-textual content
- Downloadable files, such as PDFs and Microsoft Office documents
- Embedded content, including images, video, and audio
- Documents not primarily created for the web, but distributed via university platforms such as Brightspace.
Non-accessible content should be accompanied by accessible alternatives whenever reasonably possible. The Directive does not cover third-party content that is not funded, developed, or controlled by the university.
How is this reflected in Irish legislation?
Under Irish law (S.I. No. 358/2020 - European Union (Accessibility of Websites and Mobile Applications of Public Sector Bodies) Regulations 2020), universities are legally required to make their digital content accessible. This includes websites, documents, and media. Non-compliance may lead to investigation by the National Disability Authority (NDA), legal claims under equality law, and reputational damage.
Best practice is to check your digital content before sharing to ensure that it meets basic accessibility standards. These checks will help reassure you that your content can be accessed and understood by all users.
Many applications, like Microsoft Word, PowerPoint, and Adobe Acrobat, have built-in accessibility checkers that will flag issues such as missing alt text, poor heading structure, or low colour contrast.
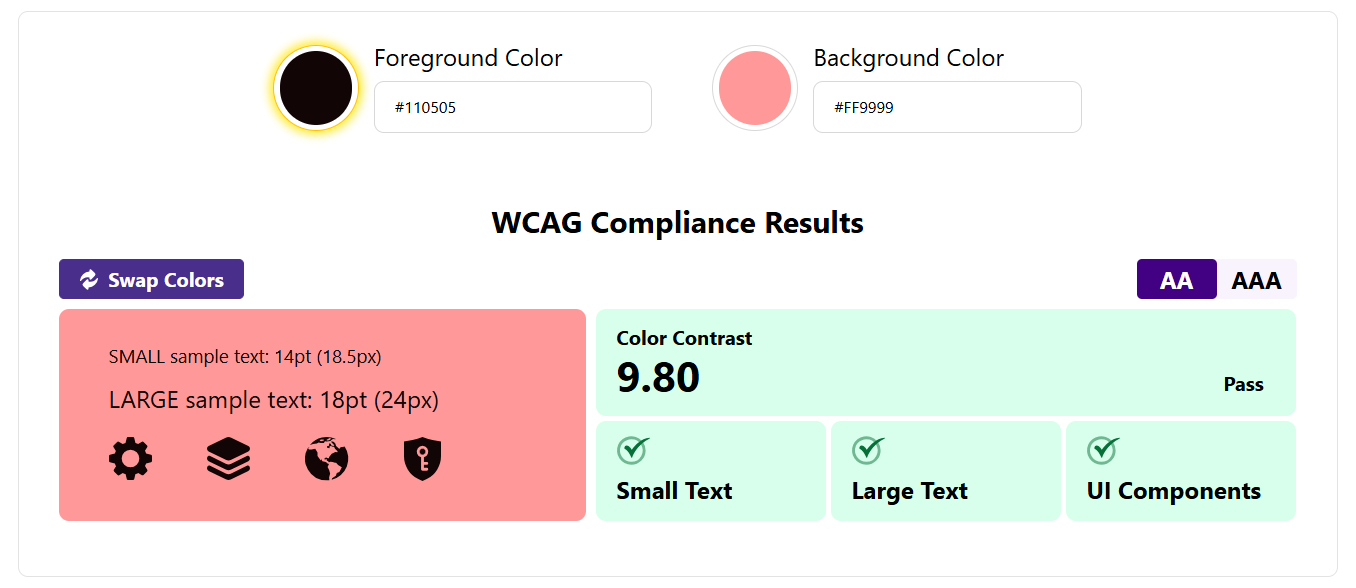
In addition to these, you can also use online accessibility tools to evaluate web-based or uploaded content against WCAG (Web Content Accessibility Guidelines).
Here are some widely used and reputable tools:
Online WCAG Compliance Tools

Built-in Accessibility Checkers
- Microsoft Accessibility Checker (available in Word, PowerPoint, Excel, Outlook)
- Adobe Acrobat Accessibility Checker (for PDFs)
- Brightspace Accessibility Checker
There is still a lot of misconception about the accessibility of PDFs, which are widely used and distributed in digital education settings. The reality is that the PDF format is highly problematic in terms of accessibility, and not easily navigated or recognised by screen reading technology. You can read more about it here:
- PDFs and accessibility - PDFs in HE and FE
- Read about the Open University project advocating for the switch from PDF to HTML
Furthermore, creating an accessible PDF from scratch is an advanced technical skill outside of the skillset of most generalist professionals. It is better to avoid creating PDFs altogether and look for alternative ways of presenting content. HTML is now recognised as one of the optimum ways of distributing accessible versions of the kind of mixed content normally offered in PDF format, such as text with inline images.
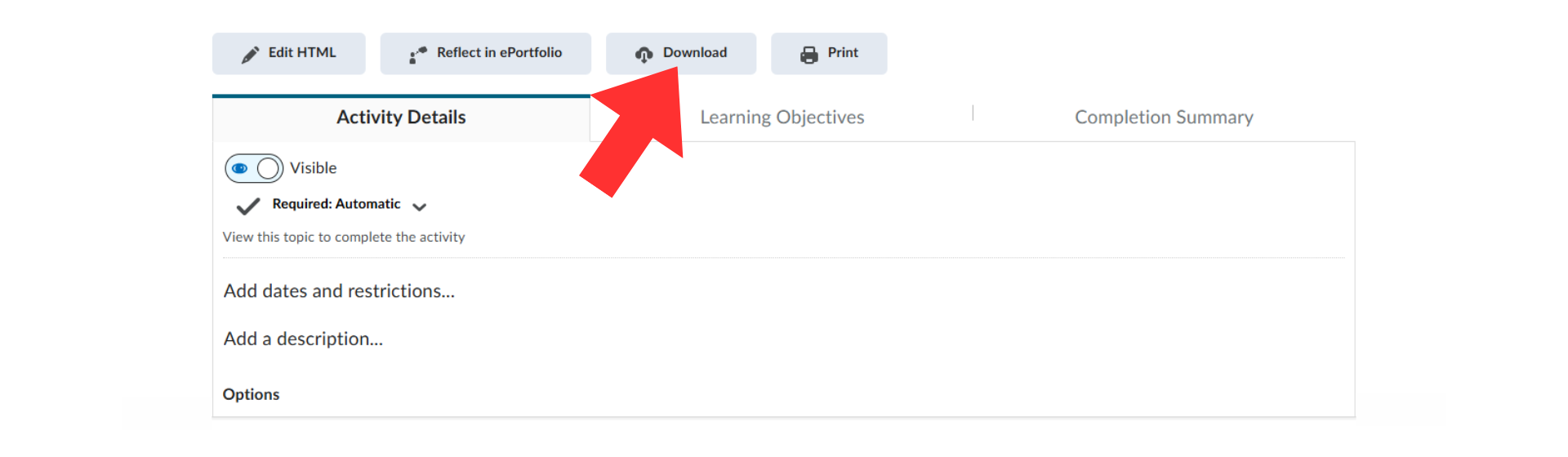
Brightspace offers a full suite of ‘Get Started’ HTML templates, which can be used to generate rich text and visual content, that can then be exported as a HTML file:

Using Adobe Acrobat Pro for PDF accessibility
A good tool for PDF accessibility is your TU Dublin licensed Adobe Acrobat app. You can use this to convert a PDF to Word, or to check and fix accessibility issues in an existing PDF.
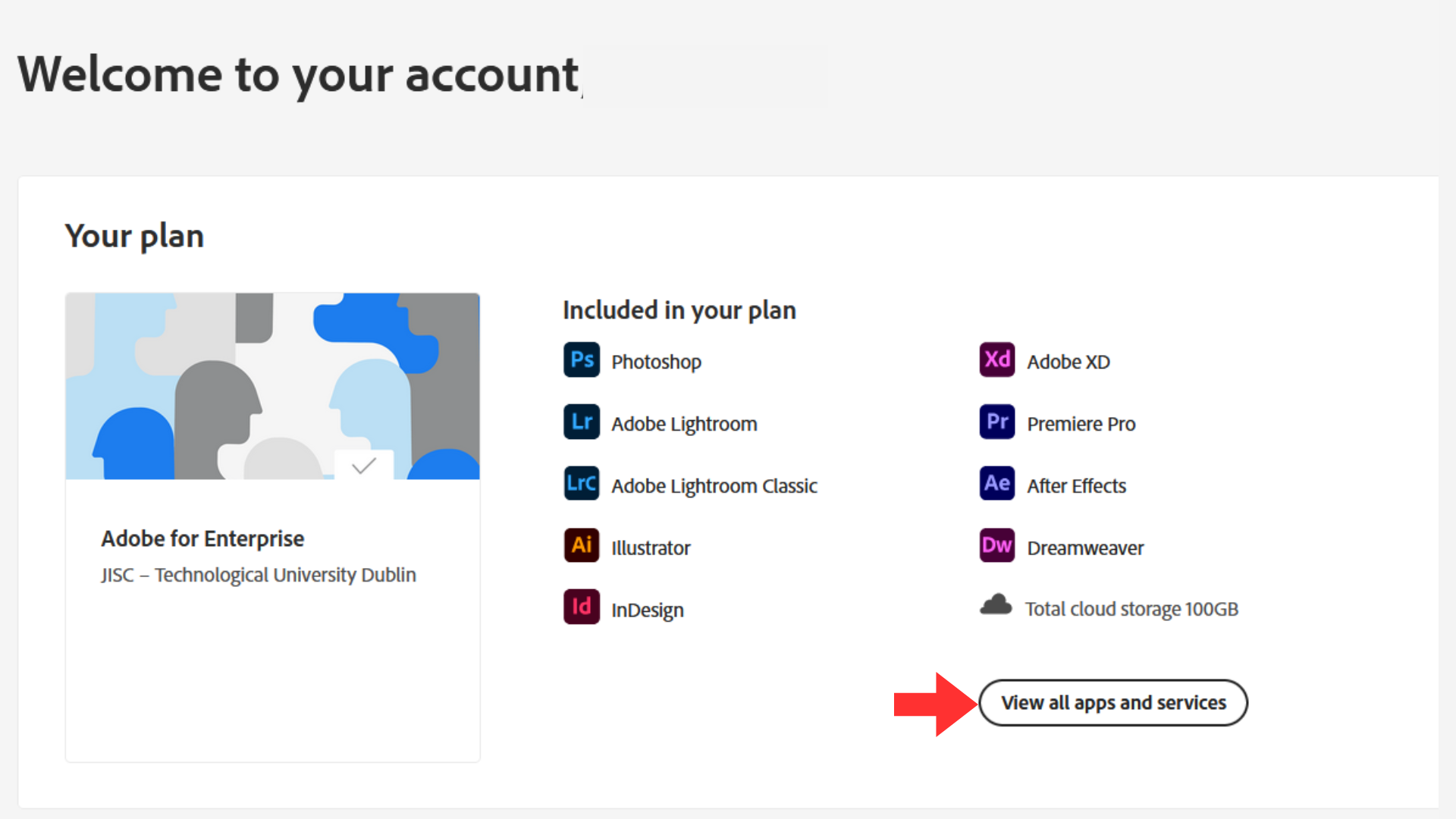
You can download it by visiting the Adobe account webpage and logging in using your TU Dublin credentials. You will then see your account page, where you will select the button to 'View all apps and services'.

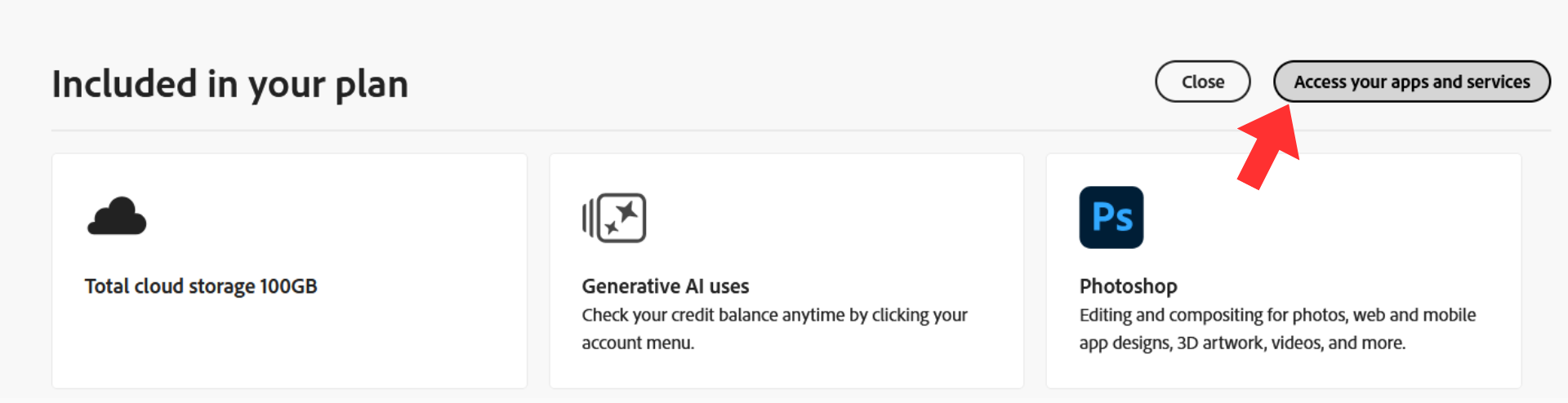
Next, you will be presented with the Apps included in your TU Dublin plan. Select the 'Access your apps and services' button to continue.

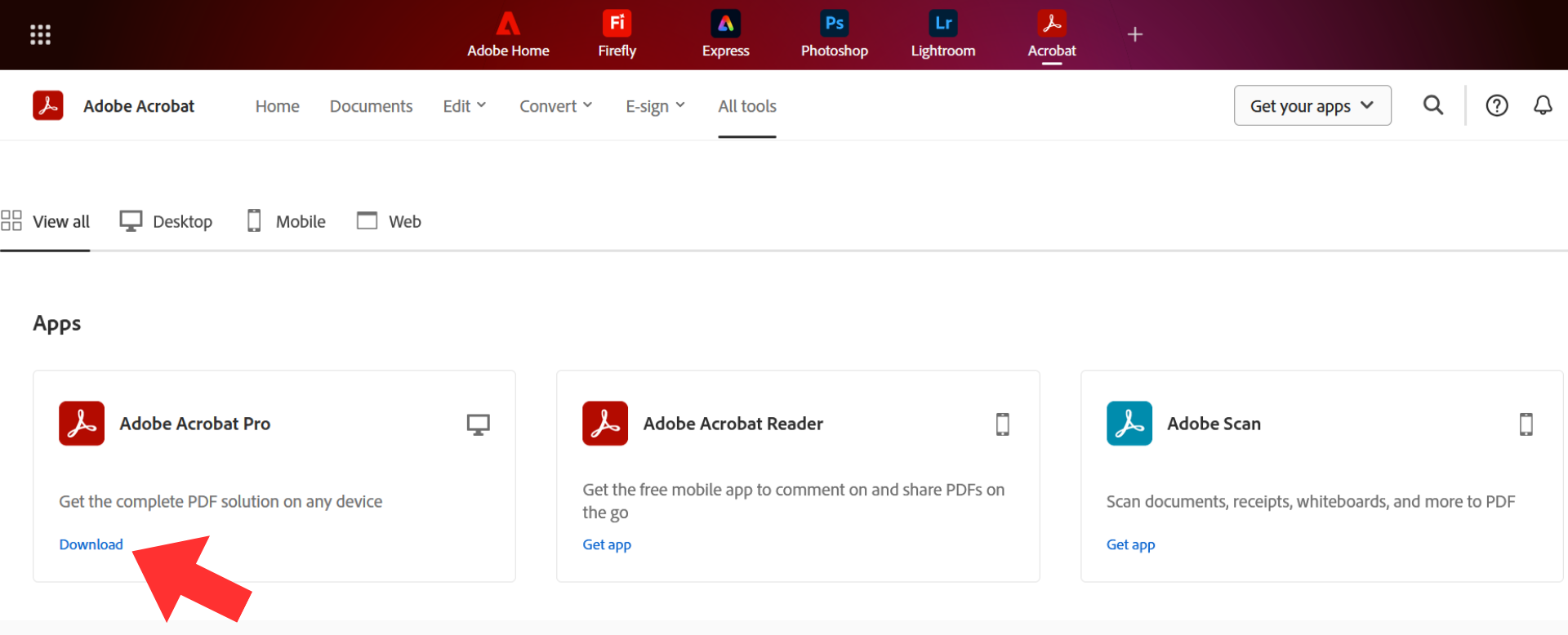
On the next page, at the top of the menu bar you will see the Adobe Acrobat icon. Select it, and you will have the option to download Adobe Acrobat Pro to your desktop.

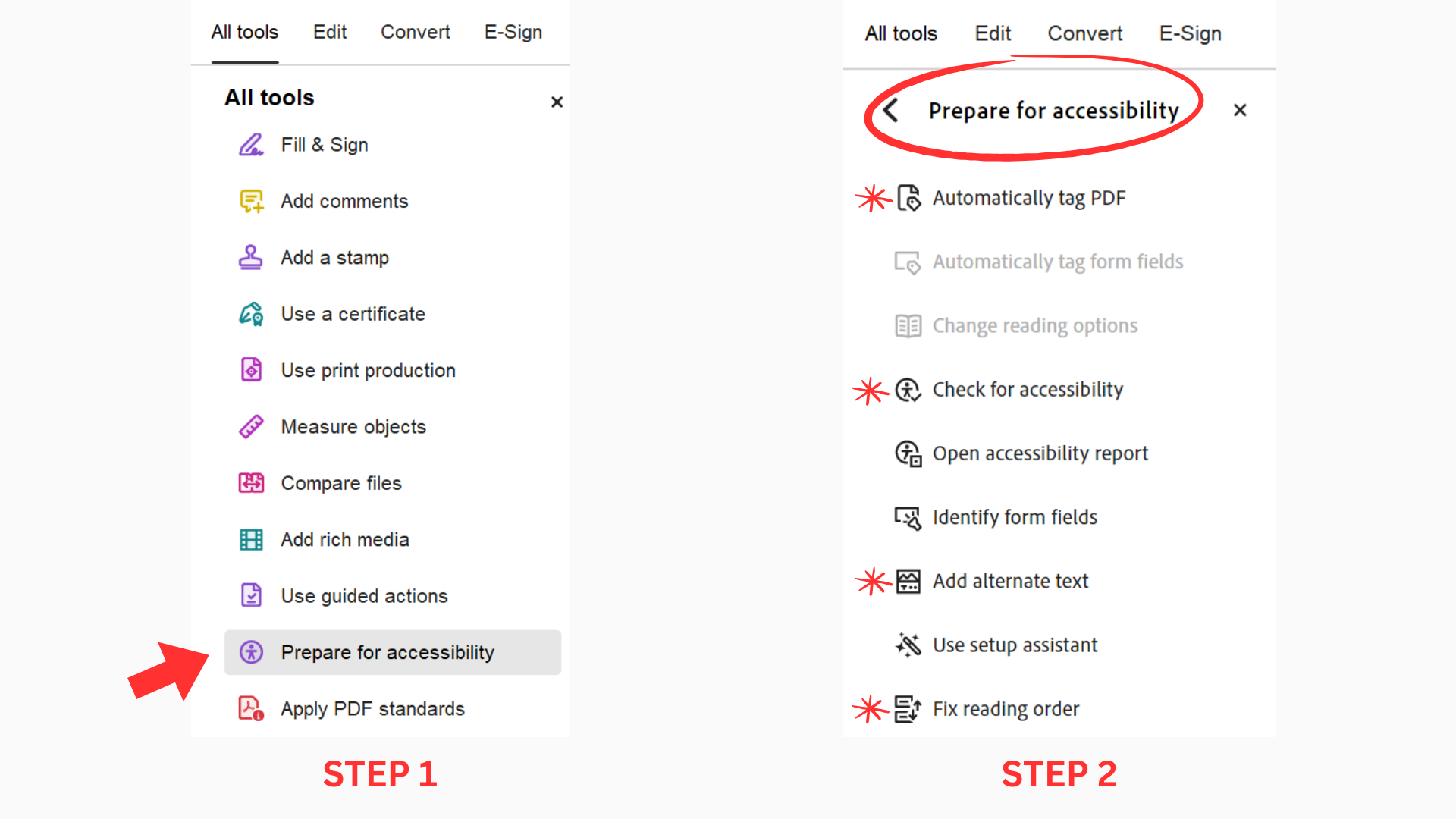
When you have installed the app, upload a PDF file and select All Tools>Prepare for Accessibility to use a variety of checks and fixes for your PDF file.

Locking Permissions in a Microsoft Word document
A key reason that teaching staff like to use the PDF format, is that is generally non-editable, and this protects the integrity of a document as well as the management of intellectual property.
However, Microsoft Word allows for a limited level of protection, by taking a simple series of steps at the final review stage of a document.
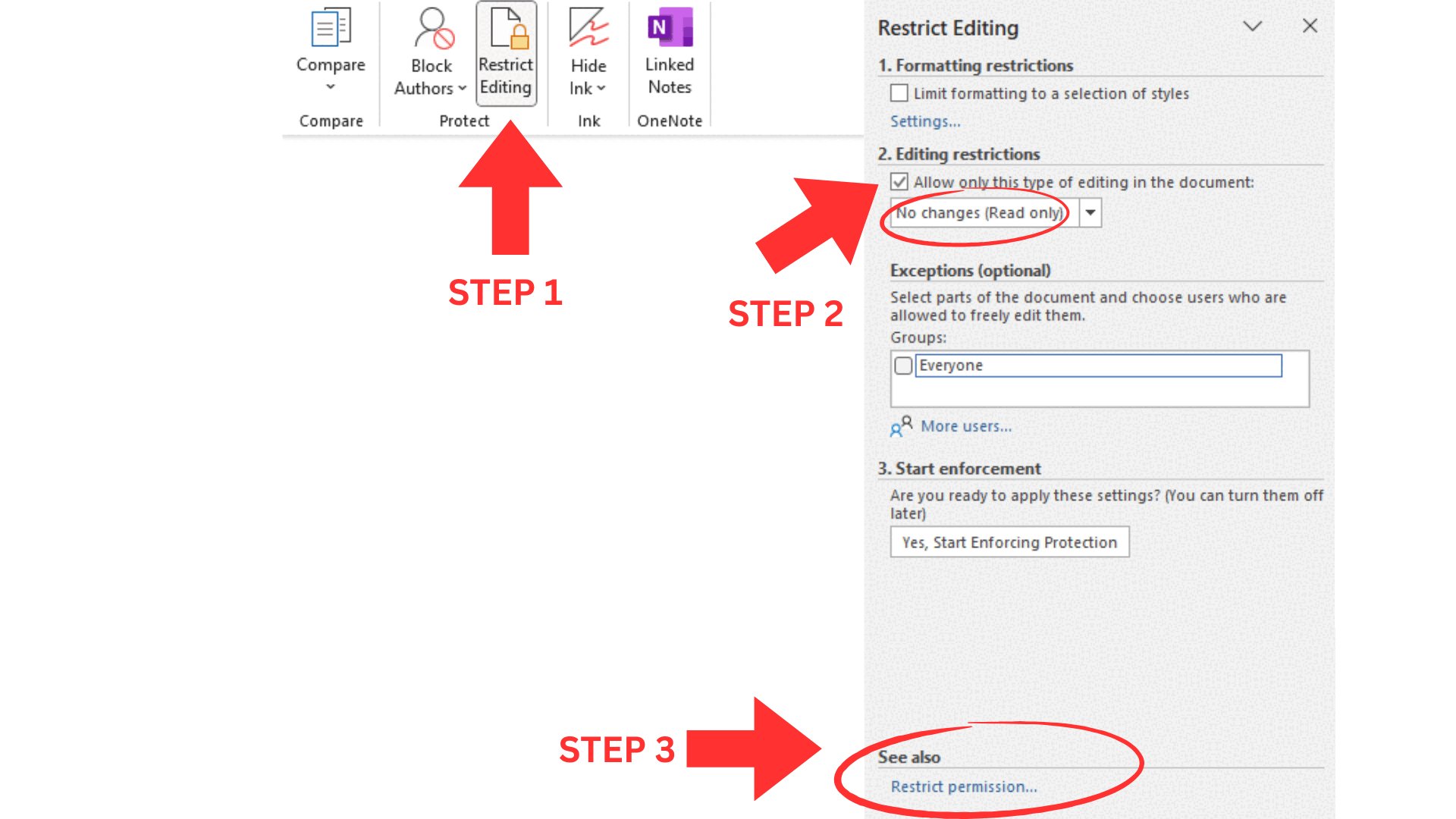
- In Microsoft Word, go to Review> Restrict Editing> 2. Editing Restrictions> Tick and select No Changes (Read Only)> 3. See also> Select Restrict permission...
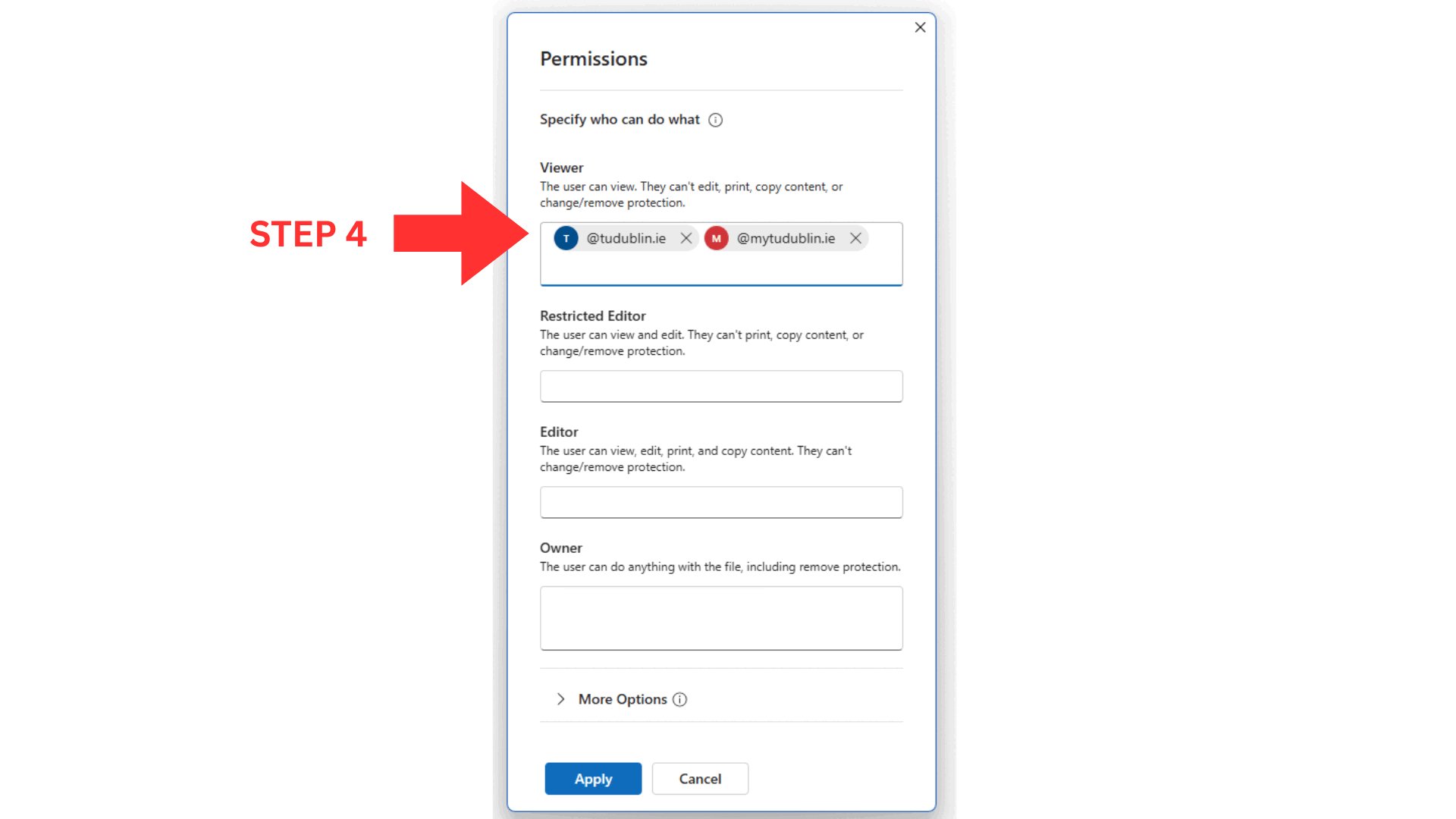
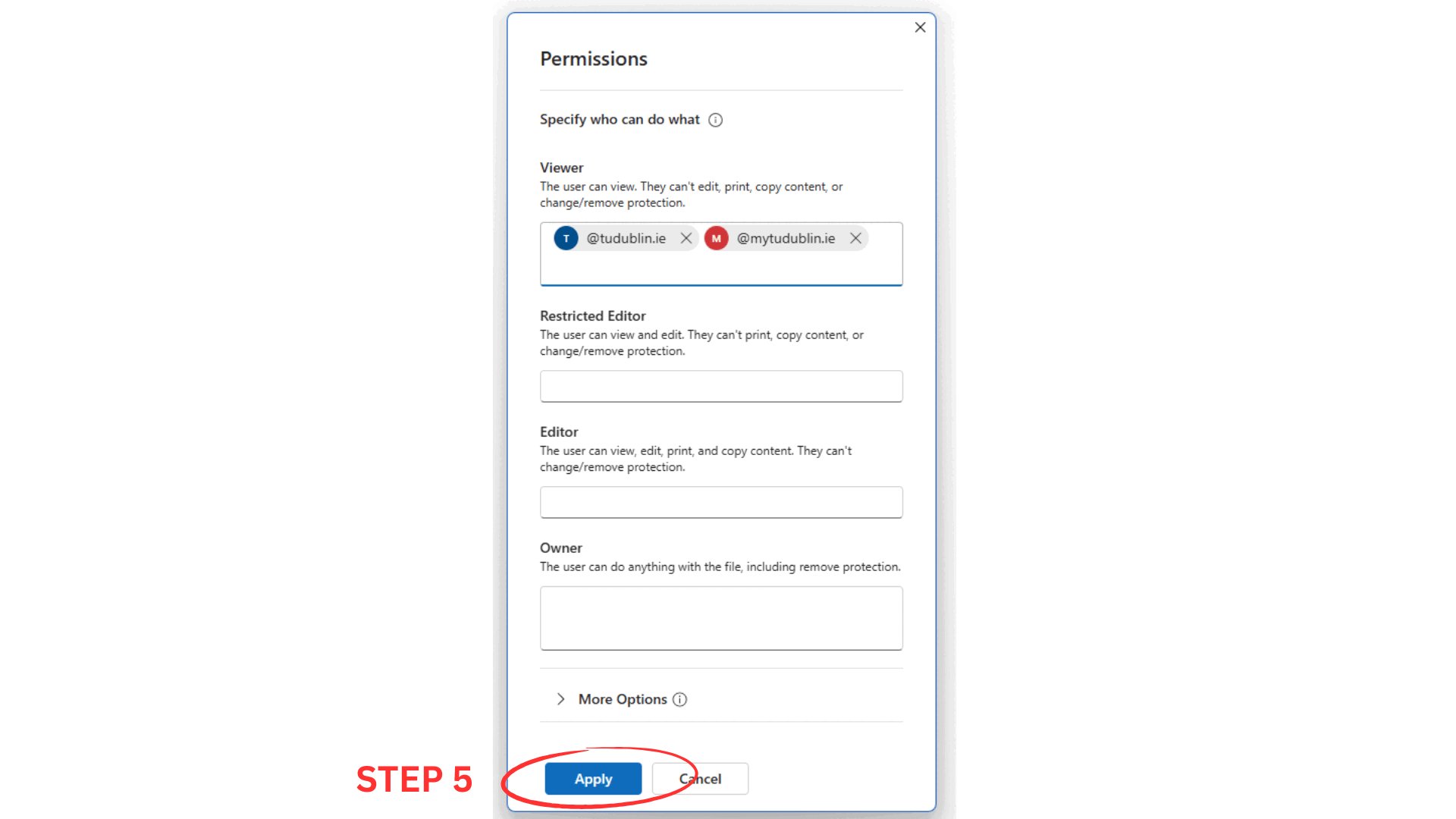
- You will now be presented with a Permissions dialogue box. In the Viewer panel, type '@tudublin.ie' and press 'Enter'. Then type '@mytudublin.ie' and press 'Enter'.
- Select 'Apply'. The document is now View Only for staff and students at TU Dublin.
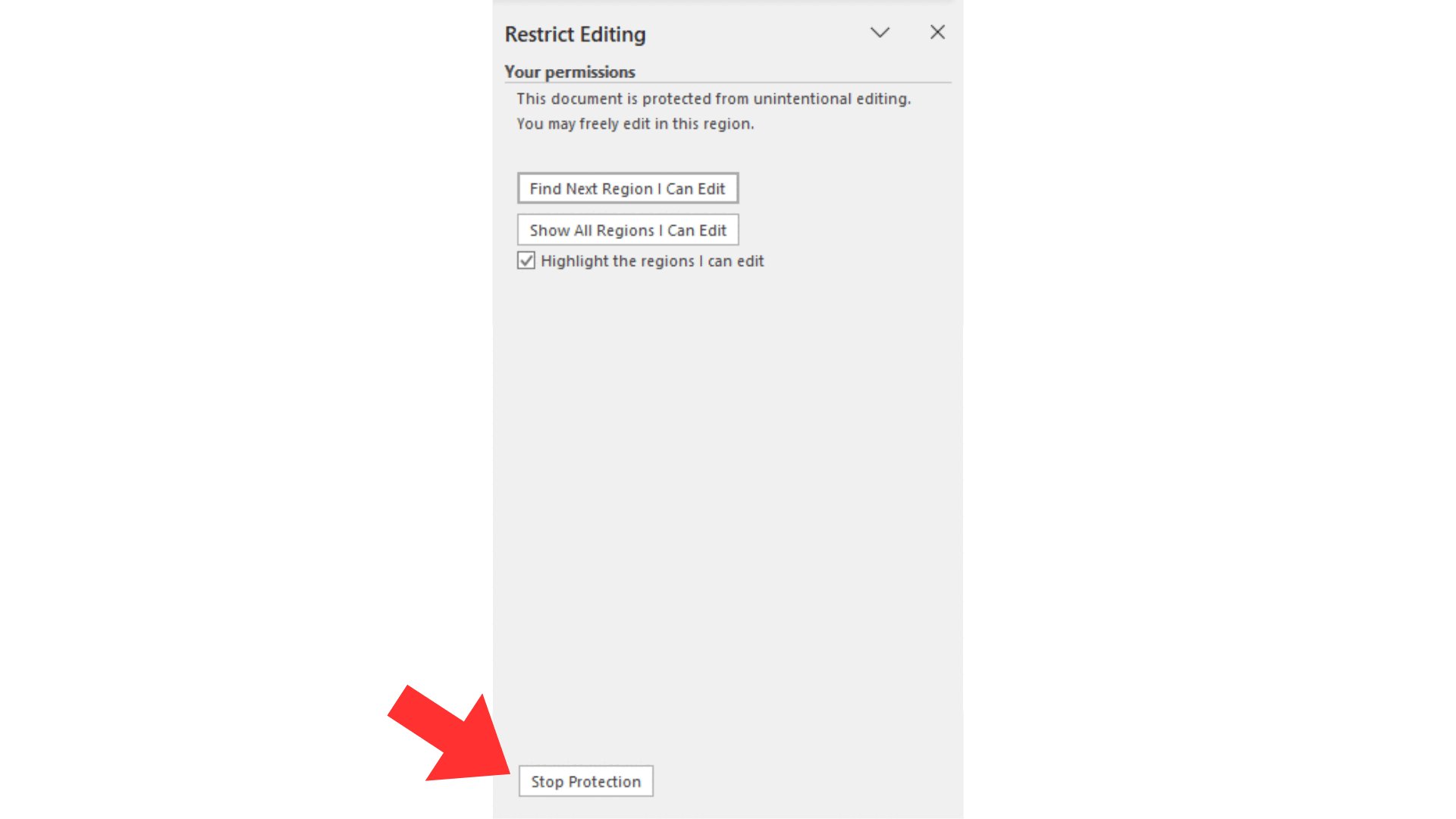
- You will now see a pane on the right of your screen indicating that editing restrictions are active. On the bottom of this pane you will see a button that reads 'Stop Restrictions' which you can activate at any time as the owner of the document.
- Save the document, and it is now protected from editing - to an extent. There can be scenarios where the user will be offered an 'Enable Editing' prompt, but this level of protection will largely work to protect your Word document from editing.
Here is animated demonstration of the steps:

Converting a PDF to a Word document
With existing PDFs that you need, but you know are not accessible, you can try converting them using Microsoft Word.
- Open the PDF using Microsoft Word. To do this, right click on the PDF file in File Explorer, select ‘Open With’ and choose Microsoft Word as the app to open the PDF file.
- Allow Word to convert the PDF to a Word Document and add Alt text and headings if necessary. Then use View> Immersive Reader to check accessibility.
Converting a PDF will only work in certain circumstances, and there is no guarantee that these methods will make a PDF accessible, but it is a good checking method at the least and provides an opportunity to improve on the accessibility.
Open a PDF in Microsoft Edge to use Read Aloud
Finally, many PDF documents can now be better navigated and read in the browser by Microsoft Edge’s Read Aloud. To do this:
- Right click on the PDF file in File Explorer, select ‘Open With’ and choose Microsoft Edge as the app to open the PDF file.
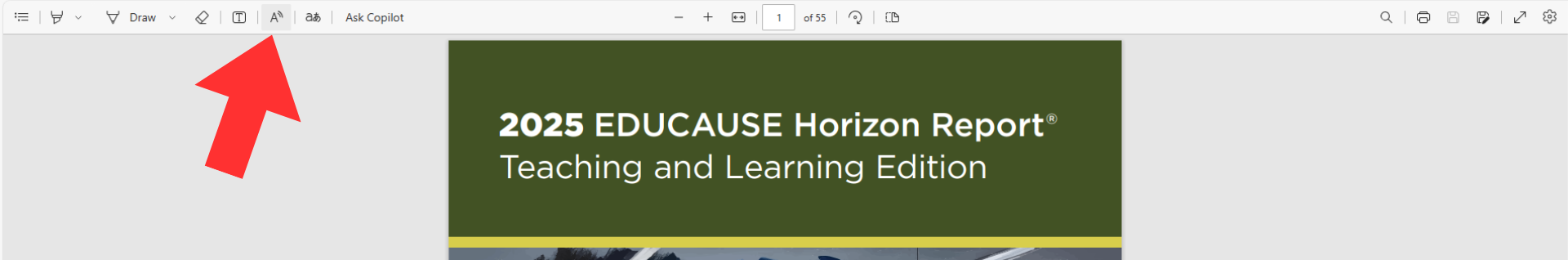
- Then select the ‘Read Aloud’ function on the toolbar.

This is also a good way to check existing PDFs for accessibility.
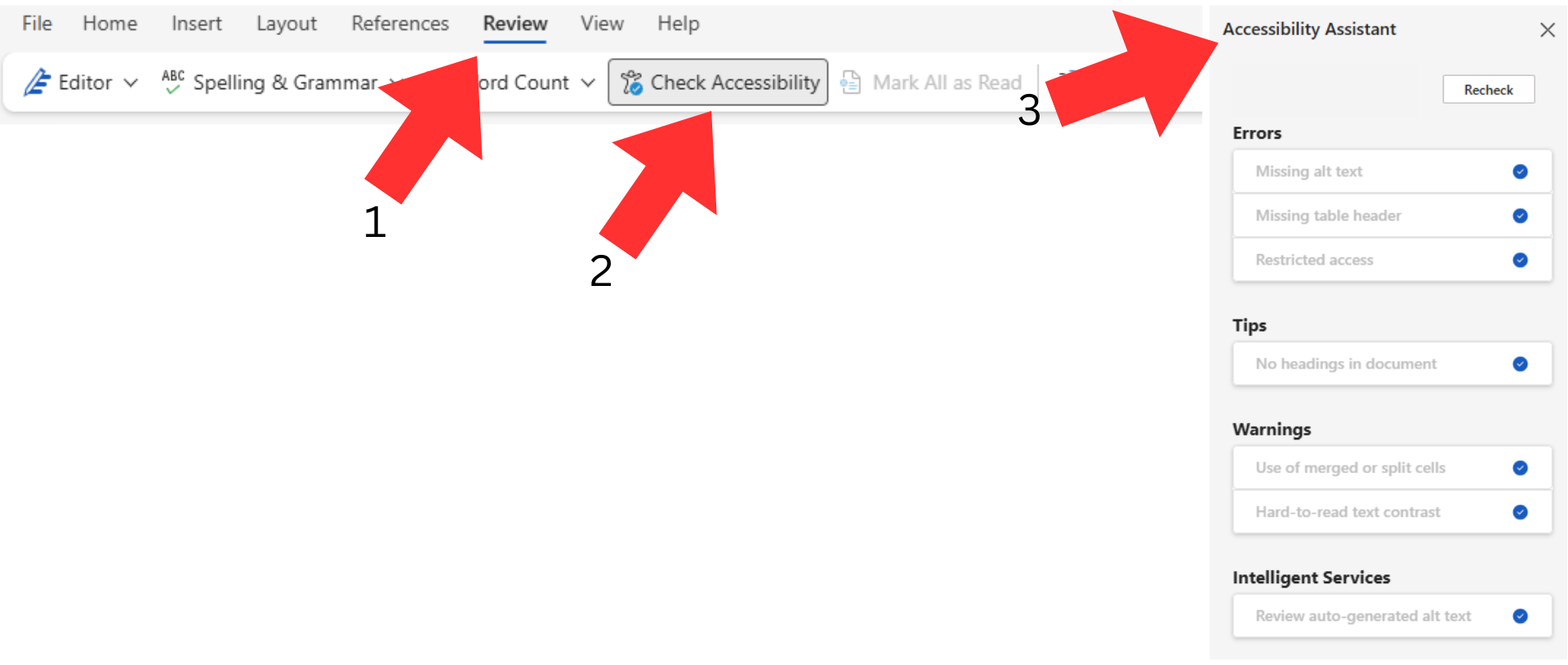
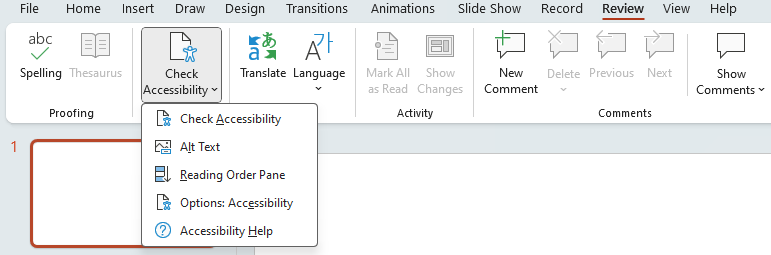
There is an accessibility checker tool available in MS Word that will review your content, flag any accessibility issues that need to be fixed, and suggest how you can fix them. To manually launch the Accessibility Checker, select Review > Check Accessibility.

When creating a Word document, the best things you can do to increase the accessibility of that document are:
- Avoid using tables to present data if possible, but, if you must, then use table headers
- Use built-in title, subtitle and heading styles
- Create paragraph banners
- Add alt text to visuals
- Add full title accessible hyperlink text and ScreenTips
- Use accessible font format and colour
- Create accessible lists
- Adjust space between sentences and paragraphs
- Test the accessibility of your document by using the inbuilt Immersive Reader tool (View > Immersive Reader > Read Aloud)
For information on all of the above points, see this Microsoft support page.
AHEAD also have this excellent resource about creating accessible MS Word Documents.
There is an accessibility checker tool available in MS PowerPoint that will review your content, flag any accessibility issues that need to be fixed, and suggest how you can fix them. To manually launch the Accessibility Checker, select Review > Check Accessibility.

When creating accessible PowerPoint Presentations, remember to:
- Use an accessible presentation template
- Give every slide a title
- Set the reading order of slide contents
- Avoid using tables to present data, but, if you must, use table headers
- Add alt text to visuals
- Create full title accessible hyperlinks and add ScreenTips
- Use an accessible font format
- Use an accessible font colour
- Use captions, subtitles and alternative audio tracks in videos embedded in the presentation
- Save the presentation in a different format that can be easily read by a screen reader
- Test the accessibility of the presentation with a screen reader
For information on all of the above points, see this Microsoft support page.
AHEAD also have this excellent resource about creating accessible MS PowerPoint presentations.
Missing alt text is one of the most widespread accessibility issues with digital content, and one of the easiest to fix. Alternative (alt) text provides a written description of visual content, allowing people who use screen readers to understand images, diagrams, charts, and tables. Without it, visually impaired users may miss key information that others take for granted. Also, when an image cannot load properly for some reason, the associated alt text provides a comprehensive explanation of the information contained in that image, even when the image is absent.
In academic settings, alt text is not just about accessibility - it also adds valuable metadata. Well-written alt text on images like academic diagrams, research figures, and tables can capture the authorship, context, and purpose of the content. This helps establish intellectual ownership, supports future searchability, and improves how content is interpreted when reused or cited.
Whether you're creating a Word document, PowerPoint presentation, PDF, or uploading content to the VLE, most tools now make it quick and easy to add alt text.
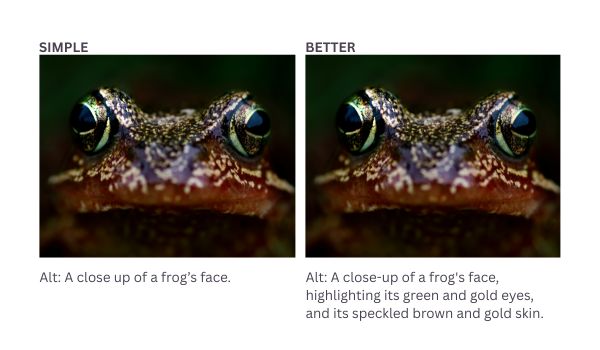
Most images can be explained simply with a basic explanation, but it is better to include as much information as practicable:

Complex images like process diagrams and infographics are not always sufficiently explained by the alt text generated in Microsoft Word.
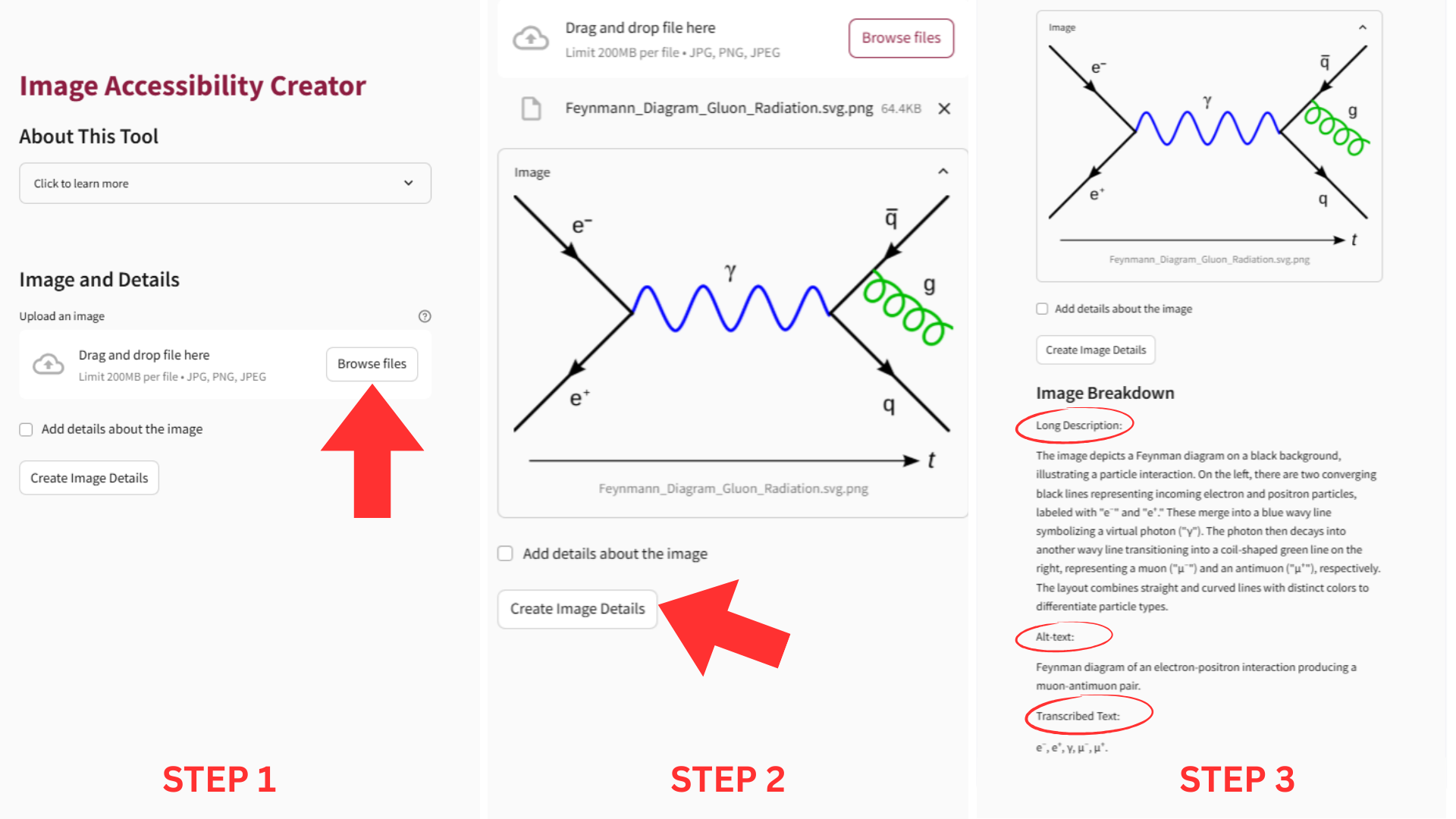
For a more complex images, the AI-powered Image Accessibility Generator by Arizona State University will offer both short and extended descriptions of images, so that even the most intricate illustration will be accurately explained in alt text, for the benefit of all students. The image below shows the easy three-step process to upload an image and automatically create the image details.

Microsoft Copilot can be prompted directly with specific questions or commands to assist with accessibility-related tasks. Log in to Microsoft Copilot using your TU Dublin credentials. Find out more.
You can then securely upload a document and use the following prompts to troubleshoot accessibility issues.

General Accessibility Prompts Across Apps
- “What accessibility issues should I fix in this file?”
- “Make this content more accessible for screen reader users.”
- “Generate a checklist for accessible content in this document.”
- “Explain why this content is not accessible and how to fix it.”
Word documents
- “Is this document accessible?”
- “Check this document for accessibility issues.”
- “Add alt text to all images in this document.”
- “Fix heading structure and apply proper styles.”
- “Summarise the Accessibility Checker results.”
- “Rewrite this paragraph in plain English for better readability.”
- “Generate a descriptive title and summary for this document.”
PowerPoint presentations
- “Add alt text to all images and charts on these slides.”
- “Check slide reading order for screen readers.”
- “Suggest improvements to make this presentation accessible.”
- “Create speaker notes for each slide.”
- “Ensure text contrast meets accessibility standards.”
Excel sheets
- “Label all data tables and charts with descriptive titles.”
- “Add alt text to this chart.”
- “Check if this spreadsheet is accessible.”
- “Highlight any merged cells that could cause issues with screen readers.”
Audio and video content can bring learning to life - but only if all students can access it. To ensure that no one is excluded, it’s essential to provide captions, transcripts, and where possible, audio descriptions. These elements support not only deaf or hard-of-hearing users, but also anyone who benefits from reading along, reviewing content later, or accessing material in quiet or noisy environments. Captions and transcripts can be translated into many different languages, making your learning content more understandable for learners for example who may not have English as their first language.
Making your media accessible also adds value: captions and transcripts create searchable text, improve discoverability, and can reinforce learning through multiple modes of engagement.
Most platforms and tools now offer easy ways to add or generate captions and transcripts automatically, including Microsoft Word, Microsoft Stream, PowerPoint, and ScreenPal.
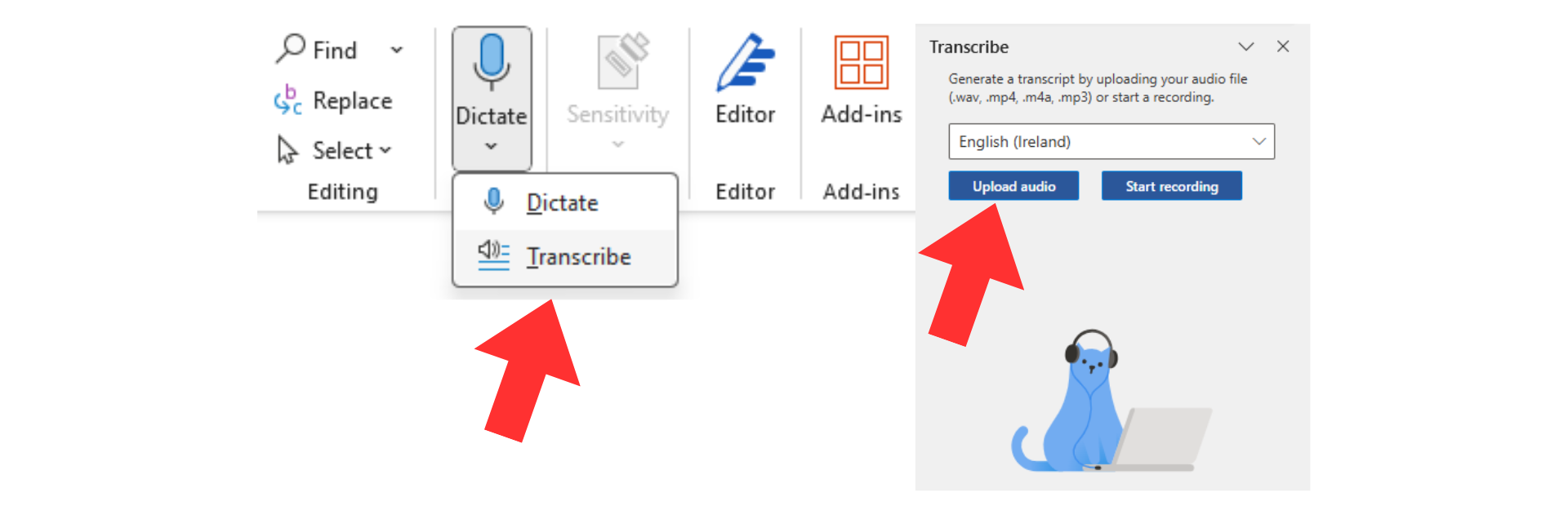
In Microsoft Word, go to Dictate>Transcribe>Upload Audio
This function allows you to upload both audio and video files for transcription, and the transcripts can be time-stamped if necessary. They can then be downloaded in a variety of file formats.

- More on using Microsoft Word to transcribe audio and video
- Use Microsoft Stream to create and manage video captions and transcripts
- Adding captions to audio and video in Microsoft Powerpoint
- Adding captions to your video using ScreenPal
- Creating Accessible Videos with ScreenPal
Brightspace, TU Dublin's Virtual Learning Environment (VLE), is designed with accessibility in mind and aligns with international standards such as WCAG 2.1 Level AA. The platform includes built-in features that support inclusive learning, including screen reader compatibility, keyboard navigation, and accessible document upload options.
However, while the platform itself is accessible, the learning content uploaded by staff, such as PDFs, PowerPoint slides, videos, and quizzes, may not be. This means it's up to each content creator to ensure that materials shared on Brightspace are accessible to all students.
Below, you’ll find a link to an overview of Brightspace’s accessibility features, tips for uploading accessible content, and tools (like the built-in Accessibility Checker) to help you meet your responsibilities with ease.
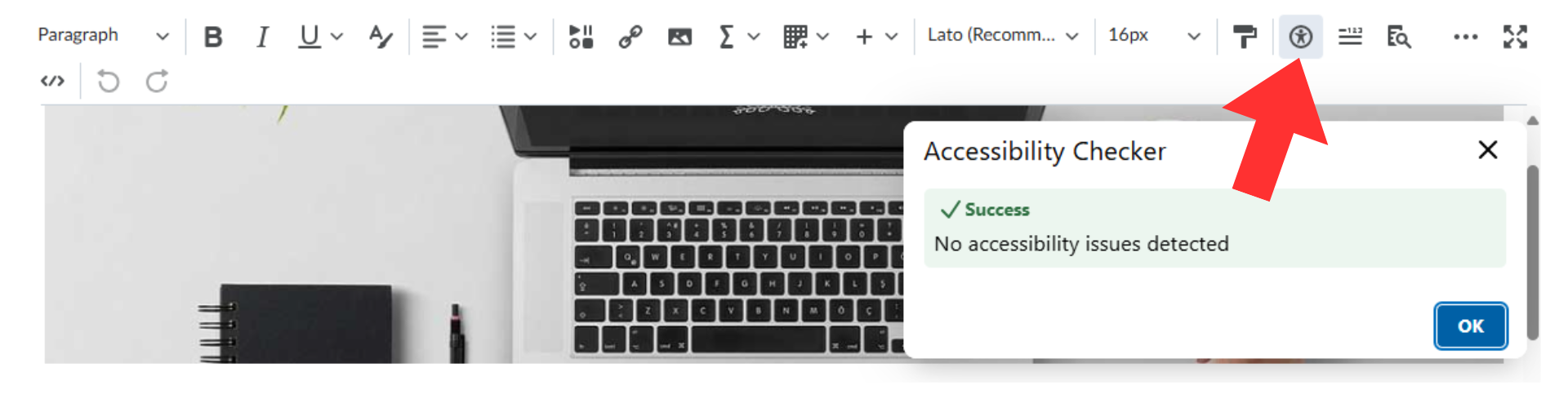
Do bear in mind that the Accessibility Checker is currently limited to checking individual content items such as content you are creating in the HTML file editor pictured here. It does not have the ability to check and analyse an entire course at once.

Improve Your Course with Brightspace Accessibility Checker
There is a wealth of knowledge, and other resources about accessibility available from experts around the university. These include:
TU Dublin DSS Online Accessibility Guidelines
TU Dublin Lecturer Starter Pack
Using Read&Write provided at TU Dublin
For information about accessible teaching materials for STEM, contact Claudia Rivera, TU Dublin School of Computer Science
Access2CS (Focused on inclusive and accessible computing education)
If you would like more information or help, or if you would like to share information about tools, tips or troubleshooting around accessibility, please reach out to us at DigitalEducation@tudublin.ie
Together, we can make small changes to make a big difference.
